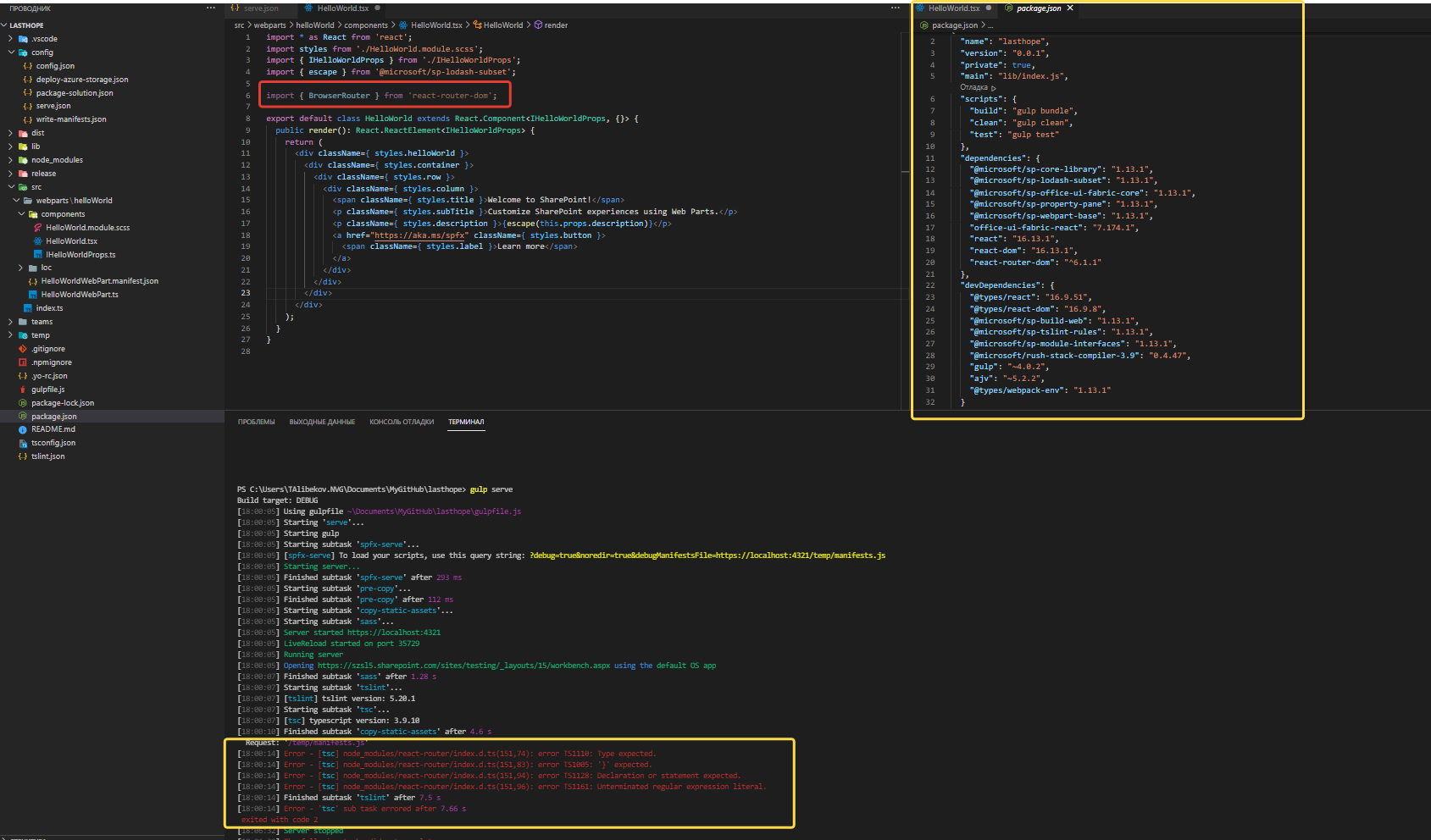
Error: Can't resolve '@babel/runtime/helpers/esm/objectWithoutPropertiesLoose' in '/home/travis/build/goodrain/rainbond-ui/node_modules/react-router-dom/esm' · Issue #156 · creativetimofficial/ct-material-dashboard-pro-react · GitHub

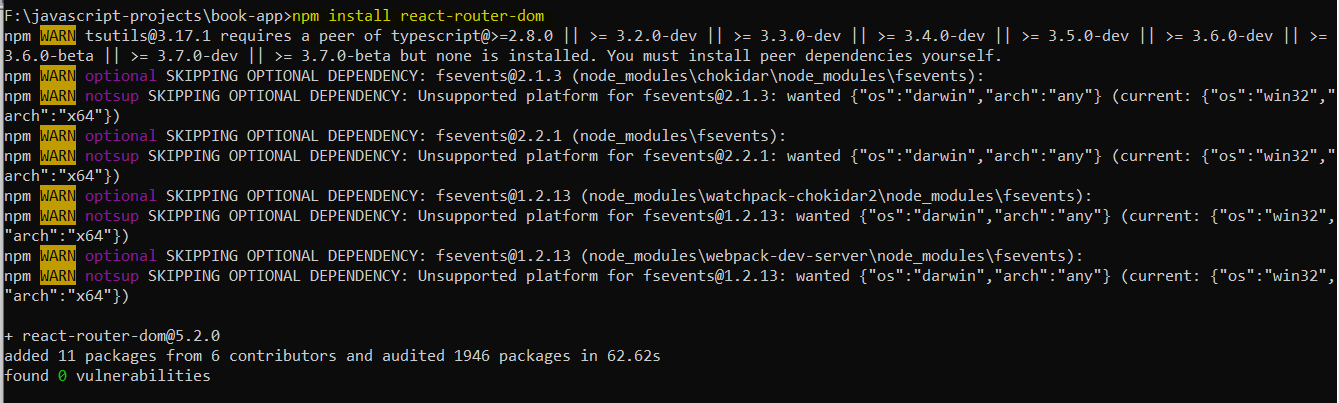
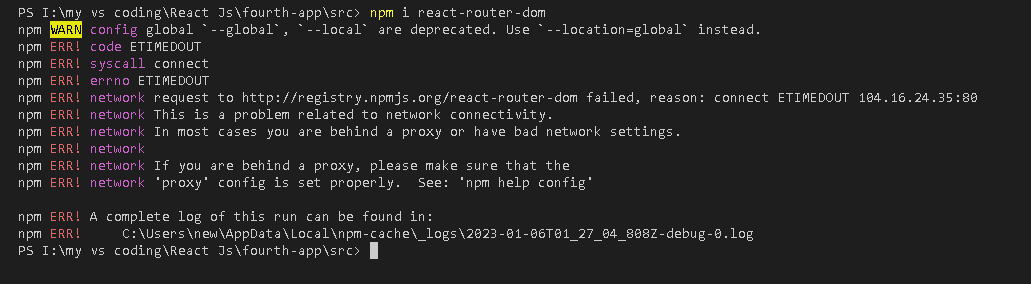
reactjs - npm install react-router-dom.... isn't working and i am getting the following msg - Stack Overflow
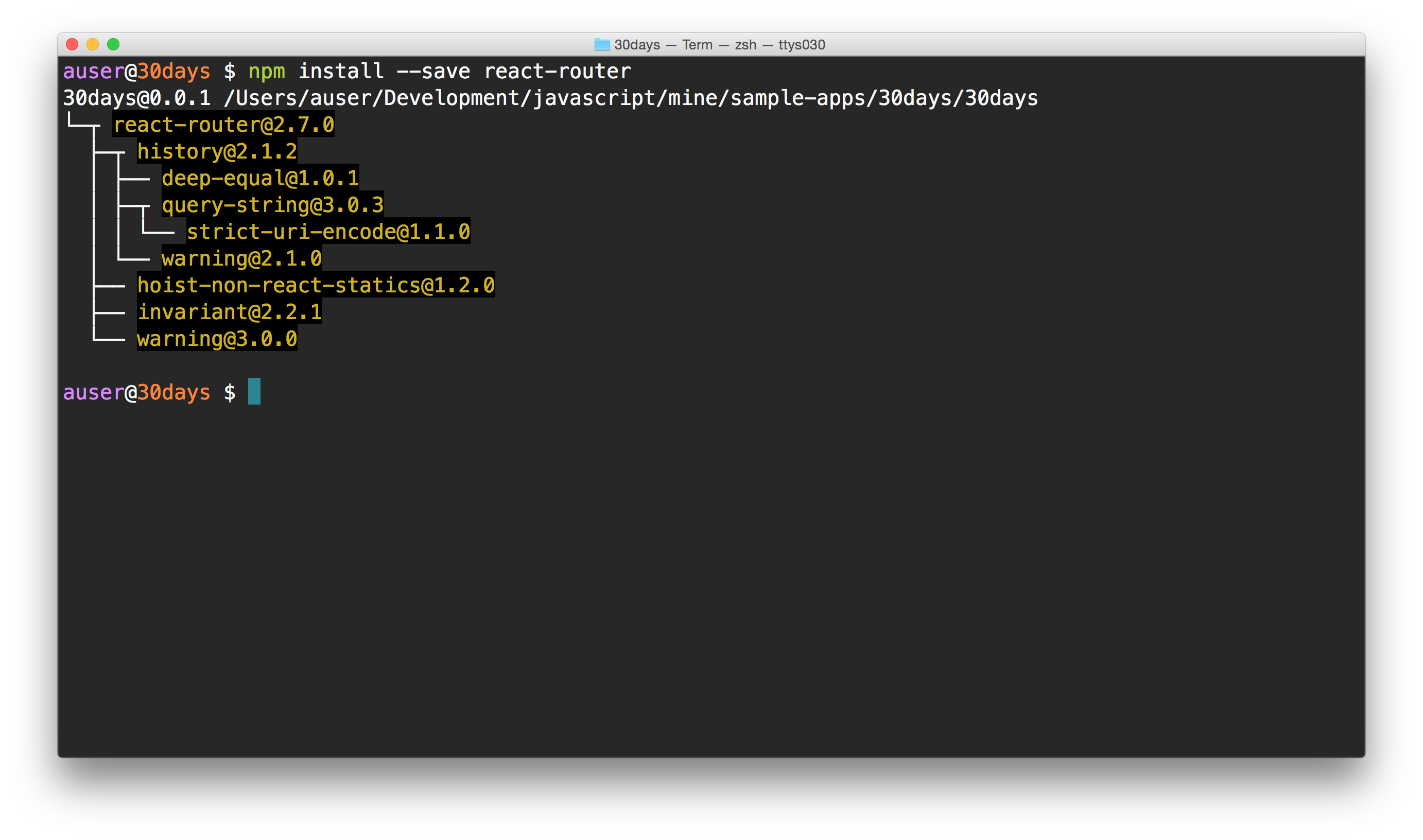
![How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji](https://frontendguruji.com/blog/wp-content/uploads/2022/01/react-setup-hz.jpg)
How to setup React project without create-react-app [ Best way to learn React environment] [react-router-dom v6] - Frontend Guruji